If you cannot view this newsletter correctly, click here to view it online

Editorial - March 2014

Simplicity is currently the name of the game. Flappy Bird Fever is at an all time high, despite the original game having left the arena. In a testament to the simplistic nature of the game, it's author chose to remove it once the hype became too complex and over-bearing.
As programmers we should always be looking for the simplest way to achieve something. I once presented an idea to the directors at the company I was working for. I started with a slide that said "Developers don't document. If it was hard to write, it should be hard to understand". This was the starting point for a discussion on making things simpler, and ultimately we did. Any problem that is difficult can be broken down into smaller parts until it becomes manageable and comprehensible.
In honour of the simple, this month we bring you a new Community Competition with a great prize. It's accompanied by reviews of some games that follow the principles and should inspire you to do great things. It's also the first time that AGK and DarkBASIC Professional have entered the ring together. We also have more games to review and a couple of tutorials to improve your skills.
Until next time,

contents
(1) FPSC News (2) FPSCR Gallery (3) MWC (4) Flappy Games (5) Refender (6) Competition (7) AGK Deployment (8) Pushdown (9) Wordspionage (10) Tutorial - Scrolling Lists (11) TGC Channel (12) Social Feeds
FPSC Reloaded Blog
By Lee Bamber
Each month we'll update you on the progress of FPS Creator Reloaded. You will find a running commentary on the development through the FPSC-R Blog, but right here you will find some of the selected highlights that deserve your utmost attention. You can also follow the development on the official Facebook page. Within the R&D offices here at TGC, Reloaded is our main focus and we aim to constantly develop it to make it into a world class game creation tool. With great support from people who have made pledges to the project we are able to evolve and build our best game maker ever!
Lee Bamber, FPS Creator Reloaded Developer summarises his February achievements.
Lee BamberI will be using the feedback from the occlusion system to work out whether quads should be rendered... By passing in a quad distance value to the bound sphere submissions of the occluder
I can control quad visibility entirely on the GPU
February was a shorter than usual month. Not only because it is a 28-day month, but also because a significant part was spent enjoying snow and ski before Olympic-fever took over the mountain slopes.
Nevertheless, you would be surprised at what can be packed in to just a couple of weeks of hard work. Sometimes it's not easy to comprehend from the Blog as it furiously jumps from one challenge or achievement to the next. To give you an idea, here is a list of the tasks completed with all of the detail removed.
Where you see the speedo icon, this indicates an improvement to the performance of FPSC Relaoded.
- Dead character fading implemented
- Characters instanced at a distance

- Reflections fixed
- Metrics readout improved
- Tree collision tweaks
- Distant object quads fuilly GPU-managed

- Vegetation generator improvements

- Trimesh physics added to improve placement with no performance loss

- Terrain occlusion

- Dynamic vertex buffer for improved occlusion performance

- Terrain, sky and vegetation saving
- Sky scrolling update
- Numerous DirectX related fixes
- Improved installer script
- Fix for 100-entity crash
- Fix for scaling issues
- AI Speed up

- Memory leaks plugged
There's still some significant speed improvements to be made and I've realised that the main engine has been using far too much memory when loading objects. So in early March I expect we'll see so hugh improvements in the engine. Keep reading the daily blog if you want to keep up to date with progress.
Construction Kit preview
Simon Keating is currently involved in creating the FPS Creator Construction Kit. This is a practical tool for creating entities and visualising them as you build inside an the 3D World. It is capable of intelligently deconstructing components as well as putting them together, allowing you to create unique and themed items for your game. You will see in this video how you are no longer constrained to standard buildings and can reuse components as porches, outdoor verandas and more. The roof can be re-designed to suit whatever it is covering, and everything from pillars to divider walls can be thrown around the structure and intelligently snapped together (or not if you choose) until you are ready to export the finished design.
Construction Kit Rapid Build
As development continues of this tool, you will see the ease of use come through in the techniques we add. This video continues on from the last, and shows how a building can be created faster by painting the components into place.
Sign up to the TGC You Tube channel if you want to see more videos of the Construction Kit during March.
Reloaded Discount Deal
TGC Newsletter readers can currentlly gain a 20% discount on the price of Reloaded. To take advantage of this offer, enter the code TGCDEAL when you're checking out during the order process. Save today, ORDER HERE.
FPS Creator Reloaded Gallery
Here are some more of our favourite screenshots from the FPSC Relaoded Beta. Click on the images for the full version.
Island Landing 3 by BioDragonlord
Rock face by E30Legend
The Zone by Shadow man
Sinister City by TattieBoJangle
The Art of War by rolfy
Lee at Mobile World Congress

As the mobile industry continues to diversify, how will the roles of the traditional and emerging members evolve and with what impact? In 2014, the Mobile World Congress Conference programme will examine the present and debate the future of the industry with in-depth analysis of the trends that are shaping it.
In the midst of the Congress, Lee Bamber took to the stage alongside Intel to show how AGK fits into the ecosphere of Mobile.

If you need to put this event into context, keynote speakers included Mark Zuckerberg of Facebook and Virginia M. Rometty, CEO of IBM. This is an arena that the world is taking very seriously.
A Flock of Flappy Games
The success of Flappy Bird has lead to a plethora of similar games being released. One of the easiest ways to get in on the action is through AGK due to its fast development and deployment times. If you want to catch the wave, you need to be fast! This month we showcase a couple of these games, and we're going to tempt you to make your own highly addictive game by giving you a chance to win a Google Nexus 10! Read on for more.
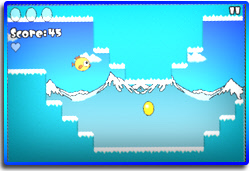
Soaring Blue Jay

The first in this collection of games is Soaring Blue Jay by Tony Aviles.

This is a much better presented game than the original on which it is based, but still retains the charm of a beautifully simplistic layout.
Tony has released the game on Google Play, where you can download and install for free right now.
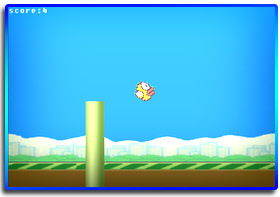
Happy Chick

Another version appearing recently by Easter Bunny is Happy Chick. Although the mechanics are the same, this alternative take on the game includes numerous other obstacles such as bees and dangerous terrains. It's also level based, so you can progress through the challenges without having to start from the beginning each time you pick up your device for a quick game. Again, you can download it now from Google Play.
Open Source Flapping

Refender - A Classic Remake

Community member nzo has released a beta version of Refender, his remake of the classic retro Defender game. Being very true to the original, it has attracted the attention of Eugene Jarvis and Larry DeMar, the original writers of the game at Williams Electronics. There are plans afoot to make cabinet versions of the game for collectors and outlets, with this remake as the core of the project.
The game has been in development for around a year and is receiving great feedback from people who appreciate the faithful reproduction of the original, enhanced with a handful of modernised features. You can see the gameplay in action in this video.
In the pipeline are the following enhancements:
- 3D effects in a 2D game. Refender will have actual 3D objects and effects within the 2D world.
- Gameplay will remain faithful to the original , but embelished
- World highscores. This will of course be independant of play-modes (e.g. if there is a light version, different difficulty etc.)
- Variable difficulty levels.
- 16:9 aspect ratio.
- Strengthen Pods
- Hyperspace to play a greater and more interesting role in the game.
You can find out more about the game and download the latest beta on the game's website. If you want to feedback and keep up to date on the forums, the thread can be found here.
Next month, Refender developer Ray Norris will be taking the time to show how the explosion system works in the game, and how it has been very carefully re-engineered for performance.
Competition - Just...One...More...Try

The Prize
A brand new Google Nexus 10! The Nexus 10 is the dynamic ten inch tablet from Google. With a Super High Resolution Screen, all new multi-user features, immersive HD content and the best Google apps - Nexus 10 has something for everyone.
With a dazzling 2560x1600 high-resolution display and powerful graphics processor, Nexus 10 places you right inside the action with picture-perfect performance.
Today we begin a Community Competition designed to be won by anyone with a creative mind and basic AGK or DarkBASIC Professional programming skills. Up for grabs is a Google Nexus 10 donated by The Game Creators!
The Theme
This is for all you Flappy Addict wannabes. Create a game that makes you want to have "just one more try". It must have only one level with no end, although it can get progressively more difficult. It can be based on the Flappy Bird concept, although any game will be considered. You're more likely to score high by being more original.
Judging
The Judges will award points for simplicity and addictiveness amongst the usual criteria. We want the entries to be creative so the criteria is minimal. Complicated game rules or controls will not win you the prize!
Extra kudos will be awarded for:
- Implementing the AGK Community Ad system (More details to follow)
- Making your game available as a free download, a desktop version is acceptable in order to meet this criteria
- Sharing progress and ideas with the community
- Adding online high score tables
To be clear, the judges won't know what they are looking for in the winning game until it arrives on their desktop or mobile device. They are simply looking to be amazed. Remember, nobody envisaged the success of Flappy Bird.
The Deadline
You have until the end of April 2014, giving you 8 weeks to create your entry. Deadlines of how to submit your game will follow. Check the Forums for the latest details and updates.
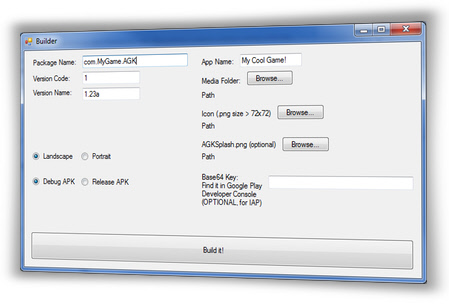
Automayte 2 : One-Click Deployment to Android
Active community member Easter Bunny has created Automayte 2, a One-Click deployment solution for AGK to Android. These can be immediately transferred and run on your AGK device. With only a small amount of modification, the APK files are suitable for uploading to Google Play.
- 1. Extract the program archive to your computer
- 2. Run APKBuilder.exe. This is a .NET program, which is now installed on most Windows computers. If not, download it from the Microsoft website; it is used for thousands of applications.
- 3. Put in all the details (media folder is the only mandatory field)
- 4. Click Build it!

The application comes packaged with Apache Ant (Android Compiler) and the Android SDK (A special cut-down version specifically for this purpose). It also comes with the AGK Player Prebuilt. It does all of the steps that you normally do manually, then compiles the project with ANT. APKBuilder.exe is written in VB.NET 2012. It will automatically resize the icon you select as well as rename the .byc file
If you already have the Android SDK installed and it's location is in the PATH environment variable, then there might be some issues confusing the existing Android SDK with the customised version, and may need editing. You will require the JDK (1.7 has been proven to work)
The discussion about Automayte 2 is happening here on the TGC Forums.
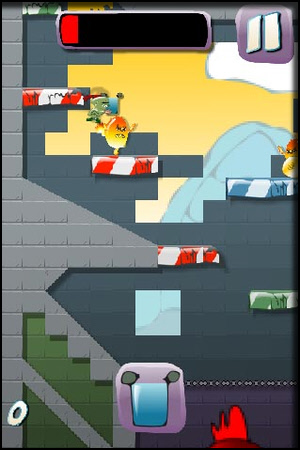
Pushdown - A Team Effort
The Creative Director of Pushdown is an avid fan of iPhone and iPad games, and has become an expert at many of them. He thinks about them deeply, with phrases like game mechanics and IAP part of his daily life. He provides the creative direction and art for Pushdown, whilst his developer programs the mechanics. Any profits from the game will be put towards buying a Lego Death Star. The Creative Director is Eddie, and he is 7 years old. His developer is his father, Tony.

It's only fair to say that Tony Davis has a little experience in this field too having worked for Crytek as producer on Crysis 2 amongst many other accolades. I had the pleasue of interviewing him for the newsletter back in 2007, when he was using DarkBASIC Professional as a means to learn and talk more technically to his team.
The crux of the game is that the Frog King has kidnapped our hero Knight's younger brother and imprisoned him in his castle. The Frog King is hungry, so jumping on the heads of the Eggmen guards turns them into cakes which must be Pushed Down to feed the Frog King. This is 7-year-old logic and cannot be questioned.
Using a combination of torches, water buckets and hammers the player must progress through 24 levels, keep the Frog King satiated and rescue his brother Willy (who is five).
Following in his father's footsteps, we have an interview with Willy about the complexities of the development process.
The forum thread to follow the progress of the game can be found here.
Undercover Characters
- Cover ID: A blank tile to use as any letter.
- Surveillance: Spy on your opponent's tiles.
- Misdirection: Shuffle the remaining multipliers on the game board.
- Switch: Switch one of your tiles with your opponent's highest face value tile.
- Flash Bomb: Make the remaining multipliers on the game board invisible and unavailable for your opponent for one turn.
- Sabotage: Take away half of the score of your opponent's last turn.
- Double Agent: Take away half of the score of your opponent's last turn and add it to your total score.
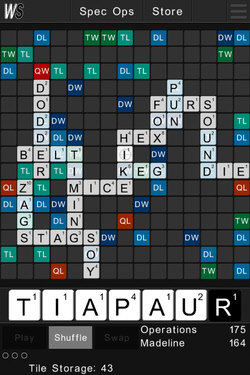
Playing the Game
The Making of a Word Game
There are many grid-based word games on the market at present, with other popular titles such as Words With Friends,Word Feud, Wordz Up and many more. Sean Mann of Napland Games gives us an insight on the makings of such an application.
Word lists

All word games need a qualified word list. There are many free lists out there and the best public domain list is ENABLE (Enhanced North American Benchmark LExicon) available from the Google Project site.
This list contains some 170,000 words and is widely accepted as one of the best. It did need some minor modifications to be ready for use in a game. For example, we removed all single letter words since you have to play at least 2 letters and we removed all words longer than 15 letters since the board is 15x15 tiles. We also removed any words which have a purely vulgar meaning as we felt that they were inappropriate for a game designed for all ages. We also added all of the commonly accepted 2-letter words from other games.
The list also had to go through some modification so that it could be accessed in an optimal way. A word list of 170,000 words can be a bit cumbersome to search. If the list was stored on the device it would be very slow. We stored the list in our MySQL database on our server which is very fast for searches, but still the list was split into multiple small tables so that search time would never take long (indeed it takes 0.0019 seconds to search our largest list). The way we split up the lists is straight-forward. There is a list for every letter and word length combination (i.e. all words beginning with A and 2 letters long, A and 3 letters, A and 4 letters, etc.). To accomplish this I created a simple program that parsed the big word list and simply saved it into smaller text files. It created quite a few text files (about 26 * 14) but they were easy to mass import to a MySQL database.
"Leveraging an online database to control elements in your game is very useful. We can also send out news messages to our players from our online database and lock out obsolete versions of the game if we ever need to"
Protecting the data
Since our word lists are stored in our protected database online, we didn't have to worry about users potentially modifying the files. If you plan to store your files within the app you should consider your own method of encryption and validation to ensure that users haven't modified the files. One of my favorite methods is simply storing a key in an array for your program and using that key along with XOR to encrypt/decrypt the bytes in a data file.
This method made the basics of verifying a word to our dictionary very quick and simple. The more difficult part was verifying the words on the board since you have to take into consideration the various possible crosswords. The idea behind the algorithm for doing this is quite simple, but implementation was a bit tricky. Simply determine the upper-most, left-most letter that has been placed on the board and look left, right, up, and down for other unplayed letters or played letters.
I hope this gives a brief insight into Word Games and inspires you to think about making your own in the near future.
A decade of Word Games from the TGC Stables

Wordspionage comes to us exactly ten years after the first appearance of WordTris, another successful word game which was created by Jeku in DarkBASIC Professional. It was his first game and a very popular one; I recall losing many hours to playing it. The original write-up is below. Of course at that time, it was a desktop game as mobile was not an option. Maybe this and other games of the same era could find a new lease of life through AGK and mobile platforms.
"From the title of this game you can probably deduce that it's going to involve falling blocks that spell out words - and you'd be absolutely right! What you might not however be prepared for, is the pure addictiveness of this title. You start off with a selection of letters on your grid and more of them start to fall, slowly at first, from the top and it is your job to place them as best you can into the grid. Make a word (or two) and the blocks vanish. Keep on going until the screen fills up, ala the Tetris we all know and love.
WordTris accepts any of over 30,000 words that are 3-8 characters long. You will get credit for EVERY instance of words-within-words. For example, if you spell CRAMPS, you will get credit for CRAMPS, CRAMP, CRAM, RAMP, RAMPS, AMP, and AMPS! Add to this an on-line high score table, a few configuration options to control the backdrops and speed, and you have a frighteningly addictive free game in your possession"
Making a Scrolling List in AGK

SetVirtualResolution(150,100)
#constant friction 0.09
`Here are the number of tiles in the scrolling list
#constant tilesX 20 `20 tiles long
#constant tilesY 5 `5 tiles high
#constant tileHeight 15 `Tile 15 pixels high
#constant tileWidth 15 `Tile 15 pixels wide
#constant offsetY 10 `how far below the top of the screen the list is
#constant spaceX 1 `The size of the gap between the tiles
#constant spaceY 1 `The size of the gap between the tiles
xspd as float `X speed of tiles
xpos as float `X position of tiles
cpx as float `Current Pointer X `(from this frame)
lpx as float `Last Pointer X `(from last frame)
dim ids[tilesX,tilesY] `Sprite IDs
`Setup Sprites
for k=1 to tilesX
for i=1 to tilesY
`
next
next
do
lpx=cpx
cpx=GetPointerX()
`
Sync()
loop
`Setup Sprites
for k=1 to tilesX
for i=1 to tilesY
ids[k,i]=CreateSprite(0)
SetSpriteSize(ids[k,i],tileWidth,tileHeight)
SetSpritePosition(ids[k,i],(k-1)*(tileWidth+spaceX),offsetY+(((i-1)*(tileHeight+spaceY))))
next
next
- line 1 creates a blank white sprite and puts its id into ids[1,1]
- line 2 sets ids[1,1] to the tile width and height (15 and 15 respectively in this case)
- line 3 is the complicated one.
(k-1)*(tileWidth+spaceX) will put this tile at (1-1)*(15+1), in other words, x=0.
The second parameter does the exact same thing, but offsets every single tile by a certain distance from the top of the screen (10 pixels).
When you get to tile 1,2. It will be x=(1-1)*16 by y=(2-1)*16, ie x=0, y=16.
xspd=-0.3
do
lpx=cpx
cpx=GetPointerX()
`
xpos=xpos+xspd
`
for k=1 to tilesX
for i=1 to tilesY
SetSpritePosition(ids[k,i],xpos+((k-1)*(tileWidth+spaceX)),offsetY+ _
(((i-1)*(tileHeight+spaceY))))
next
next
`
Sync()
loop
- Remove the xspd=-0.3 line
- Add this code immediately before xpos=xpos+xspd
`
if GetPointerState()
xspd=cpx-lpx
endif
`
for k=1 to 3
if xspd<-friction*k*2
xspd=xspd+friction
elseif xspd>friction*k*2
xspd=xspd-friction
else
xspd=0
endif
next
if xpos>100
xspd=xspd/2
if GetPointerState()=0
xspd=xspd-1.5
endif
endif
if xpos<-((tileWidth+spaceX)*tilesX)+50
xspd=xspd/2
if GetPointerState()=0
xspd=xspd+1.5
endif
endif
`
if GetPointerReleased()
if GetSpriteHitTest(ids[k,i],GetPointerX(),GetPointerY())
pos=((i-1)*tilesX)+k
print("HITTING TILE: "+ str(pos) )
endif
endif
SetVirtualResolution(150,100)
#constant friction 0.09
`Here are the number of tiles in the scrolling list
#constant tilesX 20 `20 tiles long
#constant tilesY 5 `5 tiles high
#constant tileHeight 15 `Tile 10 pixels high
#constant tileWidth 15 `Tile 10 pixels wide
#constant offsetY 10 `how far below the top of the screen the
#constant spaceX 1 `how far below the top of the screen the
#constant spaceY 1 `how far below the top of the screen the
xspd as float `X speed of tiles
xpos as float `X position of tiles
cpx as float `Current Pointer X `(from this frame)
lpx as float `Last Pointer X `(from last frame)
dim ids[tilesX,tilesY] `Sprite IDs
`Setup Sprites
for k=1 to tilesX
for i=1 to tilesY
ids[k,i]=CreateSprite(0)
SetSpriteSize(ids[k,i],tileWidth,tileHeight)
SetSpritePosition(ids[k,i],(k-1)*(tileWidth+spaceX),offsetY+(((i-1)*(tileHeight+spaceY))))
next
next
do
lpx=cpx
cpx=GetPointerX()
`
if GetPointerState()
xspd=cpx-lpx
endif
`
for k=1 to 2
if xspd<-friction*k*2
xspd=xspd+friction
elseif xspd>friction*k*2
xspd=xspd-friction
else
xspd=0
endif
next
`
if xpos>100
xspd=xspd/2
if GetPointerState()=0
xspd=xspd-1.5
endif
endif
if xpos<-((tileWidth+spaceX)*tilesX)+50
xspd=xspd/2
if GetPointerState()=0
xspd=xspd+1.5
endif
endif
`
xpos=xpos+xspd
`
for k=1 to tilesX
for i=1 to tilesY
SetSpritePosition(ids[k,i],xpos+((k-1)*(tileWidth+spaceX)),offsetY+ _
(((i-1)*(tileHeight+spaceY))))
if GetPointerReleased()
if GetSpriteHitTest(ids[k,i],GetPointerX(),GetPointerY())
pos=((i-1)*tilesX)+k
print("HITTING TILE: "+ str(pos) )
endif
endif
next
next
`
Sync()
loop
The TGC YouTube Channel
 Have you visited the TGC YouTube Channel yet? You may be surprised:
Have you visited the TGC YouTube Channel yet? You may be surprised:
- Over 120 videos!
- Over 600,000 views!
- Over 1,900 subscribers!
![]() Take a look at our channel now, and make sure you hit the subscribe button to stay up to date with new video uploads. Very often you'll get advanced previews of upcoming news.
Take a look at our channel now, and make sure you hit the subscribe button to stay up to date with new video uploads. Very often you'll get advanced previews of upcoming news.
Keep up to date with TGC on Facebook & Google+
![]() Join over 6,100 fans on TGC's Facebook page to keep bang up to date on news, user projects from the forums and discussions.
Join over 6,100 fans on TGC's Facebook page to keep bang up to date on news, user projects from the forums and discussions.
We're keen to hear from all our avid users and we always love to hear what you've been up to with the tools we sell. So if you have something you want to share with the wider TGC audience why not post it into the TGC Facebook page?
FPSC Reloaded
 There are now over 1700 fans discussing Reloaded on our Facebook page right now. Whether you simply want to see the update and progress news as it is released, or get involved in technical discussions about LOD, Light and lots of other topics, sign up to this page today to be part of it.
There are now over 1700 fans discussing Reloaded on our Facebook page right now. Whether you simply want to see the update and progress news as it is released, or get involved in technical discussions about LOD, Light and lots of other topics, sign up to this page today to be part of it.
App Game Kit
You can join in the Facebook discussions in our AGK group page with over 570 members and we have a new AGK Facebook page.
Google+
You can also follow our products on Google+
“Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
Steve Jobs

