If you cannot view this newsletter correctly, click here to view it online

Editorial

Hello again,
It's now officially Autumn and for me at least, the weather is changing. Living where I do now, high in the mountains, I experience a wide range of climates from stupidly hot sun through heavy rains and high winds and now, nearing the end of September, the first of the seasonal snow.
Why do I mention this you ask? Well, I actually find this time of year very inspirational and colder, wetter weather has a lot of advantages for me as sitting in front of a PC, catching up with the large number of projects I've either started, planned to start or simply scribbled on a piece of paper becomes a lot more appealing.
I'm often asked when and how I start coding projects, and the truth is, it's this time of year and over the winter period when I really hunker down and make progress. So, I'm going to ask the same of you, try and find some time when being outside isn't so inviting and pick up those old notebooks full of ideas and get coding. If you're stuck with something, don't forget our great community, they are almost always willing to help and there are some true experts around.
So, whatever you're using, AppGameKit, GameGuru, FPSC Classic or Dark Basic Pro, why not pull up a seat, boot up your PC and get creating.
Good luck and don't forget you can show the community your work in progress, I've found it a great help for feedback alone and it helps inspire others.
Bye for now.
Dave Hawkins
contents
(1) GameGuru News (2) GameGuru Store (3) More Twitching (4) Lee's Blog (5) DOOMED! (6) AppGameKit News (7) No Brake Cars (8) AppGameKit WIP (10) Galleries (11) PlayExpo (12) AppGameKit Tutorial (13) Keep up to date (14) YouTube
GameGuru latest

This month has been yet another very busy one for the GameGuru development team - as well as our sterling team of internal testers. The very first round of beta testing went very smoothly and the early results were very encouraging and backed up a lot of the findings of the internal team.
There were a few small bugs reported, but no showstoppers and most were fixed within 24 hours. Performance results varied, but every tester reported speed increases, some of which were very impressive considering we had not actually started our planned optimisation work.
After these very pleasing results we moved into the second round of work. Phase 2 began with a small number of final bug fixing and some tweaks. We are already pleased to report much faster shadows and grass rendering through some significant tweaks.
Dave Milton who is currently focusing on the performance side of development has this to say on the work so far:
All the initial crashes have been fixed, resulting in the first beta builds coming back with surprisingly few bugs. The last build had just 2 minor bugs which have since been fixed. With the bugs out the way I have now begun profiling a busy game, to highlight areas in need of attention. I’m hopeful we will find many ways we can optimise to bring even more speed to the engine. While Lee is developing a new DX11 engine, I will be focusing on CPU bottlenecks.
Dave is currently working on the Occluder system. He has it running on its own thread and it's role is to work out what can and cannot be seen by the game's camera. This means only what really needs to be drawn to the screen gets drawn, thus reducing the number of polygons processed every frame.
While Dave continues on attaching rocket engines to the core code, Lee Bamber has been focusing on adding DirectX11. This process will go through a number of phases, and may result in a staged public release so we can balance faster releases with visual excellence.
Late last week Lee added Image Based Lighting (which is a fancy way of saying clever cube maps), which when combined with the future features of shadows and other tricks should result in a very nice looking scene. He also added Screen Space Ambient Occlusion (SSAO) support for even more improved visuals! You will also be pleased to know the performance of the graphics engine prototype is pretty much 100% (with a thread dedicated to GPU calls and a second one dedicated to queuing the calls ready to hand over the first thread). In all his demos to date, the GPU is working 100% of the time and is very much a GPU bound activity which is exactly where we need to be.
He also wanted to make it clear that despite his current DirectX 11 visuals work, his priority remains on performance to ensure that great visuals don't sacrifice a fast and reliable engine.
Follow his daily blog if you want his latest findings direct from his desk!
GameGuru Store News
The Game Guru Store uploads continue to rise, with now over 6,000 items available! Many of the packs are available at a discounted price over individual sale prices so check them out and don't forget to check the daily flash sales.
What's in Store?
This month we're taking a look at the horror genre and some of the great packs and media you can use to create some spine-chilling adventures.

All horror stories need a setting and this medieval pack from KenCharlesLong fits the bill of a ghostly castle perfectly.
Of course, not much is worse than being attacked by a severed hand when you're in the cellar, and Dagored has just the thing here.
Also from Dagored is this new model of an animated beating heart complete with a separate glass cylinder for use together or as individual models.

Although more fantasy or historical, many horror films have used Egyptian tablets as a basis for their plot, so why shouldn't you? Best of all these models from Tazman are FREE!

Valuable assets has this great pack of blood stains, which no horror game can really be without.

Ever wanted to create a Lovecraft inspired game where the player can glimpse onto some extradimensional architecture? Making a fantasy game on an alien planet? Crafting a demonic plane for your mystery-puzzle game? Do you need dark, twisted looking alienesque architectural props? Then this excellent pack from Wolf is for you.
Don't forget that you can combine all of these with the default media such as the asylum entities, the graveyard media and of course, the zombies.
Good luck and make sure you post screenshots of your work on our galleries.
Become a Store Artist!
The Game Creator Store connects creative artists and musicians with enthusiastic GameGuru game developers. Can you create game-ready 3D models or themed atmospheric music for the GameGuru community? If so, sign into the GameGuru website and sign up to become a store artist! Many store sellers are now making good revenue each month so don't miss out on this opportunity if you have content to share or sell.
GameGuru regular Twitch latest

The GameGuru dev team will continue with their regular Twitch Broadcasts each week and you’ll be able to listen to their musing as well as hints, tips and teasers every Wednesday at 4pm GMT/ 11am EST and 8am PST. It is always great to see you there, and don’t forget that you can ask the team any questions you have about GameGuru and it’s current development.
For those of you who missed last Wednesday you can catch up with the latest broadcast as well as every broadcast we’ve made by simply clicking the image below. Last month Lee covered how to create simple quests using characters and Lua scripts and how to control doors with scripts.
Lee Bamber's development catch up
Lee has been very busy in the last month, testing various techniques to bring the best of DirectX11 to GameGuru users. The first week or so was R&D based as he aimed to study the various options available and not rush headlong in with a single solution. Internally we're sure the extra work has been worth it as he's made great progress with some prototypes showing some impressive results.
Let's look at some of the highlights of his blog during September.
9th September - A seed is born
I've spent the day researching alternative ways to create the foundations for our DirectX11 work, with an emphasis on making sure whatever solution we choose is future proof and bullet proof. It was a good piece of advice too, as I think I found something that might fit the bill perfectly and gives us a HUGE amount of future proofing, WAY beyond the current need for more speed via DirectX 11. I will keep the material facts of my researches secret so as not to provide false hope in what GameGuru will eventually be able to support, but it’s something that I think fits very well with our longer term plans and my own desire to have a games engine which separates out the graphics API elements while ensuring the performance remains top speed (heavy abstraction layers need not apply)
10th September - The proof is in the coding
Having made the collective decision that I should continue to search for the very best techniques to implement DirectX 11 I have come to the happy conclusion that the recipe I discovered yesterday is still the correct one. I have tried a few prototype samples and it produces the best performance of my earlier code tests and best of all, because my framework will put the scene graph on one thread and the tight render loop on another thread, when you switch VSYNC off you get two of your core threads running at almost 100%. On my ridiculous 4-core (8 thread) PC that means I am running at slightly under 30% concurrency which is a darn sight better than the 13-15% concurrency I was seeing earlier in the week.
11th September - Deferred rendering is easy (Apparently)
Having spent most of the day studying and coding deferred rendering, one line at a time, I can now confidently state that I completely understand the theory and practice of its implementation. It is indeed true that everything becomes commonplace once explained, and deferred rendering is simply about splitting up the rendering task and then combining what you’ve done at the end. I can also see some great opportunities for VAST optimizations such as using instance buffers to render all my lighting into the light buffer in one go (for point lights at least), and use a dynamic vertex buffer to control the contents of that buffer so only relevant lights are ever submitted to the GPU. It’s all very exciting, but first I need to do some basic middle-level code such as loading in X files and get them animating under a new shader system. As I delve deeper into exploring the grey areas of the work ahead, I can see it taking much longer than my initial projections, simply to ensure what gets coded is the best code I can do, rather than the most expedient route to satisfy some invisible deadline.
14th September - The far future is AppGameKit shaped
It was always my intention to migrate our technology over to a future version of AppGameKit when the time came to seek cross-platform features for GameGuru, but I did not appreciate the benefit of doing so sooner as part of a major graphics engine update. I have been careful to separate my ‘experimental’ code from the official AppGameKit work currently underway given the importance of delivering on our Kickstarter promises for AppGameKit in a timely fashion. Once that obligation is complete, it could well be the smart move to inexorably entwine both projects together, which for GameGuru means gaining another top coder and increasing productivity even further. Still, it’s early days yet and such thoughts are dangerous ones at this stage. Best to focus on the immediate goal which is discovering the most optimum route to the result we want, a blazingly fast DirectX 11 experience that does not take an ice age to complete.
On a lighter, less techie note, I have JUST received a new screenshot from our artist, who is now working on SciFi assets and has finished the futuristic weapon that will be part of the forthcoming SciFi DLC.

He is now working on the HUD animations which will allow this beast into the game. Not decided whether it will fire lasers, lighting bolts or some futuristic round as yet, but as always I am happy for the artist to describe the ultimate effect and then try to see what I can code to make it happen. Can’t wait to try it out in-game!!
16th September - And we're off
I am up and running now, coding vertex buffer objects, shaders, API calls and loading models, textures, e.t.c all the good stuff. My mission Thursday is to continue adding some basic lighting so I can appreciate the normal maps, etc. and also get the shader animating the model which has the bone and weight information loaded in and ready. The goal; a dancing character fully textured and lit up with a directional light. It might seem like a long way from a full graphics engine for a game maker, but once these basics are in place and coded well lots of things will fall into place quite quickly.
18th September - First images
Well it was a hard slog, and wrapping my head around dual quaternions was no picnic but eventually I cajoled the animation to life with my experience in fighting shaders for a living. The screenshot below shows 25 soldier characters all animating and using their own position and rotation, and at 3:55PM on Friday this is where I stop for the week.

22th September - Huge Progress
Another good day in the world of DirectX 11 coding, with the addition of a new FXAA (fast screen space anti-alias) and Instancing (many objects with one draw call). In the shots below you will see the scene without FXAA and the second shot shows the technique working.

You will notice the smoothed out edges of the second one below, producing a very polished feel to the graphics and should really lift the whole GameGuru game scene when this is implemented into the main engine.

September 28th - Optimisation begins
I shall be looking into the implementation of Image Based Lighting as part of the core visual functionality. I had intended to leave visual goodies until it got voted on, but as the scene graph is being constructed from scratch, adding it now will not significantly delay the graphics coding and should produce a really big boost to the real-time lighting system of GameGuru
September 30th - We now have HDR

As the title suggests, we now have some early HDR working in the prototype, which uses regular LDR (low dynamic range) textures but then uses high dynamic range in the shader and post processing to produce a range of light than exceeds the usual ‘zero to one’ 8 bit all in one lighting solution. I may still need to add some code to pass in a multiplier/divider/exponent to adjust the LDR base lighting value, but the early results are good enough for me to move on.
That's it from Lee for September, we expect him to have a lot more to discuss and show next month, and as a teaser we can already confirm he's made some great progress with his prototype in the first few days of October, but you can read all about that next month when we once again summarise his daily development blog.
GameGuru Doomed
Well, now we've got your attention, it's actually not as fatal as it sounds, but is in fact a wonderful bit of work from GameGuru user and support team member synchromesh which brought a few tears to the eyes of our nostalgic team.
Enjoy a little retro with this Doom Tribute created in GameGuru:
AppGameKit Latest

AppGameKit 2 development has really moved forward in the last month with a huge number of exciting new commands both for 3D media, 3D physics support and a comprehensive range of new sting manipulation commands.
We hope to be able to bring you the next release early October 2015 and are looking forward to seeing what the community makes of this significant new release of functionality.
There has been a massive amount added since the last update and here's a small rundown of what to expect.
We've improved or fixed bugs in the following commands:
- Added new string commands FindStringCount, FindString, FindStringReverse, CompareString, CompareStringIgnoreCase, ReplaceString, StripString, TrimString, TruncateString, CountStringTokens2, GetStringToken2
- Added SetTweenSpriteXByOffset and SetTweenSpriteYByOffset
- Added commands to create a custom tween with up to 4 float and 4 integer values, and read the values as it is running
- Added GetSpriteOffsetX and GetSpriteOffsetY to return the current offset point
- Fixed the tween commands not working properly when broadcasting multiple apps to a device
- Fixed DeleteAllSprites preventing text and edit boxes from drawing
- Fixed DeleteFile not refreshing the file list when using GetFirstFile
- Added MinimizeApp command to minimize an app
- Fixed CreateMemblockFromImage not working on render images on Android
- Fixed render images becoming blank on Android when an app is sent to the background
- Added SetObjectZBias to prevent Z fighting
- Changed GetEditBoxChanged to no longer reset after being called, it will now return 1 until the next Sync or Swap call
- Fixed GetSoundsPlaying not recognising when a sound is stopped with StopSoundInstance
- Added a Log command that accepts a float to return the logarithm of a value
We've added comprehensive 3D support, and here's a small subset of what you will find in the next build.
- LoadObjectWithChildren( UINT objID, const char *szFilename );
- LoadObjectWithChildren( const char *szFilename );
- DeleteObjectWithChildren( UINT objID );
- GetObjectNumChildren( UINT objID )
- GetObjectChildID( UINT objID, int childIndex );
- GetObjectNumBones( UINT objID );
- GetObjectBoneByName( UINT objID, const char *name );
- GetObjectNumMeshes( UINT objID );
- GetObjectMeshName( UINT objID, UINT meshIndex );
- SetObjectMeshTexture( UINT objID, UINT meshIndex, UINT imageID, UINT textureStage );
- FixObjectToObject( UINT objID, UINT toObjID );
- FixObjectToBone( UINT objID, UINT toObjID, UINT toBoneIndex )
Added to this you'll find a host of animation commands, something we think most of you have been asking for some time.
- GetObjectNumAnimations( UINT objID );
- GetObjectAnimationName( UINT objID, int index );
- PlayObjectAnimation( UINT objID, const char *animName, float starttime, float endtime, int loop, float tweentime );
- SetObjectAnimationFrame(UINT objID, const char *animName, float time, float tweentime );
- StopObjectAnimation( UINT objID );
- ResetObjectAnimation( UINT objID );
- SetObjectAnimationSpeed( UINT objID, float speed );
- GetObjectIsAnimating( UINT objID );
- GetObjectIsTweening( UINT objID );
- GetObjectAnimationTime( UINT objID );
- GetObjectAnimationDuration( UINT objID, const char *animName )
Of course, no 3D command set would be complete without a great 3D physics system
- Create3DPhysicsWorld();
- Create3DPhysicsWorld( float scaleFactor );
- Set3DPhysicsGravity( float x, float y, float z );
- Set3DPhysicsGravity( UINT vectorID );
- Step3DPhsyicsWorld();
- Reset3DPhysicsWorld();
- Delete3DPhysicsWorld();
- Debug3DPhysicsWorld();
- Get3DPhysicsTotalObjects();
- Get3DPhsyicsActiveObjects();
- Get3DPhysicsTotalJoints()
We've not forgotten all of you non 3d coders and as well as the above, we've added some often requested string commands.
- FindStringCount( const char* str, const char* findStr, int ignoreCase, int start );
- FindString( const char* str, const char* findStr, int ignoreCase, int start );
- FindStringReverse( const char* str, const char* findStr, int ignoreCase, int start );
- CompareString( const char* str, const char* str2, int maxChars );
- CompareStringIgnoreCase( const char* str, const char* str2, int maxChars );
- ReplaceString( const char* str, const char* find, const char* replace, int qty );
- StripString( const char* str, const char* chars );
- TrimString( const char* str, const char* chars );
- TruncateString( const char* str, const char* character );
- CountStringTokens2( const char* str, const char* delimiter );
- GetStringToken2( const char* str, const char* delimiter, int token );
That's actually just the tip of the iceberg for the next update, with so many commands and features being added that we couldn't list them all in the newsletetr. Click here to see the full development list and keep up with the latest news.
No Brake Cars AGK 2 launches on Google Store.
Yet another great little game created with AGK has been released. No Brake Cars is a fun racing game with a number of play modes:
- Endless - You drive the furthest you can, keeping your fuel tank filled
- One Tank - Go the furthest you can with only one tank, accelerating with power-ups
- Firetruck - Gather 15 hydrants before your fuel runs out, so, you can put out the fire
Now available on the Google Store for all Android devices and optimised for tablets, simply click on the image above for more details.
AppGameKit Community work in progress
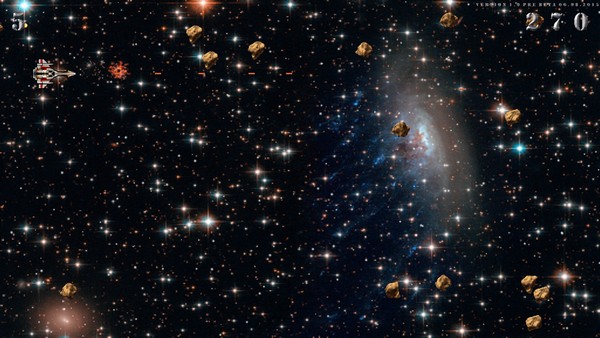
We're huge retro fans here at TheGameCreators, so when we saw the WIP Alien Invaders by Conjured Entertainment we just had to share it with anyone who might have missed it.

You can download a windows PC version here as well as post your comments and help encourage a fellow developer continue with a very entertaining project.
The second WIP that jumped out at us this month is a platformer from Rickynxz. Called Sarah in Candyland, it looks like a great start and we're watching this one closely.
A look at the Community Galleries.
It's always great to see what our community have been up to, and as normal we're very happy to be able to share some screenshots of the amazing work users have shared.

TRUE D1S4ST3R has created this great looking scene in GameGuru.

Another great screenshot from the prolific Nuncio, again using GameGuru

From the AppGameKit Steam forums, Mutant Flora Bomber from Jammy, looks a lot of fun and was written in just a few weeks for the Indie Game Maker Contest 2015

Also from the AppGameKit Steam forums, this unnamed work from Michael.I looks a lot of fun and a great start.
PlayExpo 2015

This years PlayExpo comes to Manchester in the UK this year for it's forth annual event, you can attend between the 10th and 11th October. The show will have more exhibitors and video gaming then any of the past events, and you're sure to find something there that you'll love.
As well as all the latest in gaming, you can take part in competitions or play with hundreds of classic arcade machines, console and classic computers.
In addtion to all of this, TGC's very own Rick Vanner and Lee Bamber will be attending the event and will be on hand to answer any questions you may have about AppGameKit or GameGuru.
So why not grab yourself some tickets now, we're sure that you won't regret it.
AppGameKit Mastery - What's the Score?

by Steve Vink
As with all of the tutorials in this series, the code created for this tutorial can be simply dropped into your project with the addition of the #include statement, and used immediately in your project. The driving force behind the series is simple: Beginners can drop the code into a project and use it immediately. Intermediate users can analyse the code, learn new methods and concepts, and ultimately modify and enhance the modules. Advanced users can jump on the forums and discuss the many different ways to achieve the same outcome, enhancing all of our knowledge and expertise within the AppGameKit community!
You should download the code prior to reading the tutorials, as you will need to refer to the functions involved.
Scores on the Doors
There are some standard, very basic things in a game that don't lend themselves to any improvement, right? Let me try and change your opinion on that one, by taking the humble game score. It sits in the corner of the screen, and slowly increases as you zap aliens, solve puzzles or waste vast expanses of kingdoms. Watch the video below, to see how we are going to make a subtle but very effective improvement. The same improvement can be applied to health, progress and any other indicators in your game.
The Basics
The first thing we must create is a user defined type to hold the score details. It should be clear already that we have 2 scores to track: the actual score and the score we see on screen.
type tScorecurrentScoreprogressiveScore as floatdisplayedScorespeed as floatendtype
Looking at the type, there are actually three scores being tracked. this is because we are going to use some really simple maths to create the effect of slowing the score change as it approaches the actual score. This requires us to retain the score to a much higher precision, in a float called progressiveScore.
The final variable in our type is the speed. This is a value between 1 and 100, and dictates the speed at which the score increments. In the preview video I cheated in the first half and simply set the speed of the score increment to 100. It was running the same code in both scenarios, but at instant speed (100) and a slower, progressive speed (5). As with all of the tutorials and modules, this one is configurable to your needs.
A variable based on this type is initialised at the start of the program, using the function scoreInit().
function scoreInit(speed as float)
gScore.currentScore = 0
gScore.displayedScore = 0
gScore.progressiveScore = 0
scoreSetSpeed(speed)
endfunction
The speed is set using the function scoreSetSpeed(). In order to make the module more efficient, we convert it to the inverse value, which is used every time the progressive score is recalculated. By dividing once here, it saves us dividing every cycle of our game later. It is also clamped to a value greater than zero and no larger than 1:
function scoreSetSpeed(speed as float)
gScore.speed = speed / 100.0
if gScore.speed <= 0 then gScore.speed = 0.1
if gScore.speed > 1 then gScore.speed = 1
endfunction
There are just two requirements left to fulfill. We need to be able to increase the score, and retrieve the value to be displayed. Let's continue by creating a function to add to the score.
function scoreAddPoints(points as float)
inc gScore.currentScore, points
endfunction gScore.currentScore
After adding to the score, the function returns the current score back to the main routine. It may seem wasteful to create a function for just one line of code. But in order to make our module mobile and able to be dropped into any project, this is a small sacrifice we must make. It also allows you to share the code with other developers and simply present them with a list of functions and their purpose; they do not need to know anything about the data structures contained within the module.
Finally, we need one more function to update the display score each cycle, and return the latest value to be displayed.
//*********************************************************
function scoreUpdate()
// Update the display score and return it
//*********************************************************
// If the score is up to date, return -1
if gScore.displayedScore = gScore.currentScore
exitfunction -1
endif
// The update speed is based on 60 FPS
speed# = gScore.speed * (60 * GetFrameTime())
// Now find the amount to add to the displayed score
inc gScore.progressiveScore, (gScore.currentScore - gScore.progressiveScore) * speed#
if gScore.progressiveScore > gScore.currentScore then gScore.progressiveScore = gScore.currentScore
// Update the displayed score. We use the ceil() of the value to get an integer
// value and ensure we reach the target
gScore.displayedScore = ceil(gScore.progressiveScore)
endfunction gScore.displayedScore
The pseudo code for the function looks like this:
- If the score is already up to date, exit the function immediately. Set the return value to -1 to indicate that no change has occured.
- Establish a change multiplier based on the current game speed. All changes are converted to 60 FPS, to ensure a consistent response on any system in any game.
- Update the progressive score
- Round the progressive score up to the nearest integer, for display purposes
- Return the display score
There are three important things to note:
- Each time we call the update, we add the percentage of the remaining difference between displayed and actual score. Simple mathematics will tell you that this provides a natural decrease in the update speed, and gives us the effect of the score settling as it nears its final value.
- To achieve this effect we have to keep the progressive score as a float. Otherwise it will not slow down as smoothly as it leaps from one integer to the next.
- We are managing the score and its display value, but not the onscreen text. You must create a text entity, progress bar or other suitable display entity. The value could just as easily be displayed as a varying length progress bar; our module does not restrict the visualisation to only text.
Helper functions
There are also some additional helper functions should you need them. As mentioned earlier, I can provide you with a list of these functions and their purpose without having to explain the data structures that support them:
- scoreSetSpeed(speed as float) - If you need to change the score update speed after initialisation, use this function.
- scoreGetScore() - Returns the current score
- scoreGetDisplayScore() - Returns the current displayed score
- scoreFormat(score,digits) - Returns a formatted string of the score, with leading zeros to pad out the score length.
Summary
Once you understand the principle of this game feature, you can apply it to other elements too. A player may take a hit but the health drains more gradually. You grab a powerup and it's effect is increased over time rather than immediate. The possibilities go on, and some are more practical than just a display feature.
![]() The download includes the module and a demo program. The demo is a visual representation of the concept, but also contains some really simple tweens to get the effects in just a few lines of code. They are also worth investigating!
The download includes the module and a demo program. The demo is a visual representation of the concept, but also contains some really simple tweens to get the effects in just a few lines of code. They are also worth investigating!
Until next time,
Happy Coding!
TheGameCreators on Facebook & Google+
![]() Join thousands of fans on TGC's Facebook page to keep bang up to date on news, user projects from the forums and discussions.
Join thousands of fans on TGC's Facebook page to keep bang up to date on news, user projects from the forums and discussions.
We're keen to hear from all our avid users and we always love to hear what you've been up to with the tools we sell. So if you have something you want to share with the wider TGC audience why not post it into the TGC Facebook page?
GameGuru
 GameGuru has it's own Facebook page now. Whether you simply want to see the update and progress news as it is released, or get involved in technical discussions about LOD, Light and lots of other topics, sign up to this page today to be part of it.
GameGuru has it's own Facebook page now. Whether you simply want to see the update and progress news as it is released, or get involved in technical discussions about LOD, Light and lots of other topics, sign up to this page today to be part of it.
AppGameKit
You can join in the Facebook discussions in our AppGameKit group page with over 650 members and we also have an AppGameKit Facebook page.
Google+
You can also follow our products on Google+
TheGameCreators YouTube Channel
 TheGameCreators YouTube Channel is still going strong with over four years of content to browse and view:
TheGameCreators YouTube Channel is still going strong with over four years of content to browse and view:
- Over 170 videos!
- Over 900,000 views!
- Over 2,700 subscribers!
![]() Take a look at our channel now, and make sure you hit the subscribe button to stay up to date with new video uploads. Very often you'll get advanced previews of upcoming news.
Take a look at our channel now, and make sure you hit the subscribe button to stay up to date with new video uploads. Very often you'll get advanced previews of upcoming news.
We've also create a new GameGuru channel to focus on GameGuru tutorials and gameplay. You can access it here.
"I'm so glad I live in a world where there are Octobers"
L.M Montgomery - Anne of Green Gables.